秒速で読者離れする5つのNG画像事例集。ブログに画像はこうやって貼れ!

こんばんは、大ちゃんです。
あなたが渾身の力を込めて書いた記事。
そして、読者さんのために画像をふんだんに盛り込んだ記事。
あなたの想いは、本当に読者さんに伝わっていますか?
頑張って書いたのは良いが、
読者さんに伝わっていない可能性があります。
今回は、秒速で読者離れを加速してしまう、
NG画像事例集を公開します。
そこのあなた!画像はなんの為に挿入してるの??
ここが最も大切でありながら、正しく出来ていない人が結構多いです。
画像を挿入する理由は様々ですが、大きな理由は以下の2つになります。
- 分かりやすく図解で伝えるため
- 自分の頭の中のイメージをそのまま伝えるため
以下、解説します。
【1】分かりやすく図解で伝えるため
ブログは文字を使った文章で読み手に伝えるのが基本です。
ですが、文字だけでは伝わりにくい部分も多々あります。
そんな時は、画像を使ったイメージで伝えたほうが分かりやすいです。
以下は、4つのりんごの状態を伝えたものです。
文字と画像ではどちらが分かりやすいでしょうか?

比較するまでもなく、画像の方が分かりやすいです。
あなたと読者さんが同じ景色を見るためにも、画像は効果的なのです。
【2】自分の頭の中のイメージをそのまま伝えるため
例えば、読み手に『自由』と伝えたいとします。
これは、使う画像によって大きく伝わり方が変わってきます。
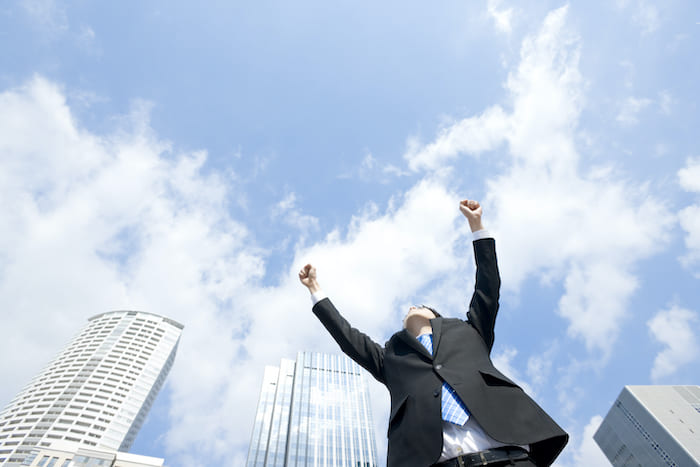
(1)仲間と一緒に楽しむのが自由というイメージ画像

(2)サラリーマンを独立したのが自由というイメージ

(3)大自然に仲間と旅行に行くのが自由というイメージ

このように、画像を使うことによって
『あなたの脳内イメージ』を読者さんと共有する事が可能になります。
『自由』という2文字で相手に伝えても、捉え方は十人十色です。
読者さんとの共通認識のために適切な画像イメージを使う事は非常に大切です。
ちなみに、全部青系の画像ですね。
僕が青色が好きという事がバレバレだという・・・笑
余談ですが、こういうところまで伝わるのが画像の力なのです。
画像は盛り込めば良いわけではありません!
「よし!分かりやすく図解で伝えるために画像を使おう!」
「よし!自分の頭の中のイメージをそのまま伝えるために画像を使おう!」
と考えたかもしれませんが、ちょっと待ってください!
画像を盛り込む事で分かりやすくするのは良い事ですが、画像は盛り込めば良いという事ではありません。
良くある間違った画像の使い方は、
『見出しの前に画像を持ってくる事』です。
このような感じです。

ただ、これは完全NGという訳ではありません。
見出しと画像を完全一致させる事ができるのであれば、効果的だと考えています。
しかしながら、
- 適当な画像を貼り付けているので意味不明
- 貼り付ける画像を探す時間が無駄
という場合が大半です。
膨大な時間をかけて適切な画像を探す時間があれば、もう1記事書いた方が絶大な効果を発揮するという事です。
僕らは、あくまでも文字で伝えるプロフェッショナルです。
そのことを忘れてはいけません。
秒速でサヨナラになるNG画像事例5連発
ここからは、読者さんに嫌われるNG画像事例を5連発でお届けします。
絶対にやらないように、細心の注意を払ってください。
【1】なんの事を指しているのか全く伝わらない
言ってる事が伝わらないほど、ストレスになる事はありません。
悪い事例と良い事例を比較して解説していきます。
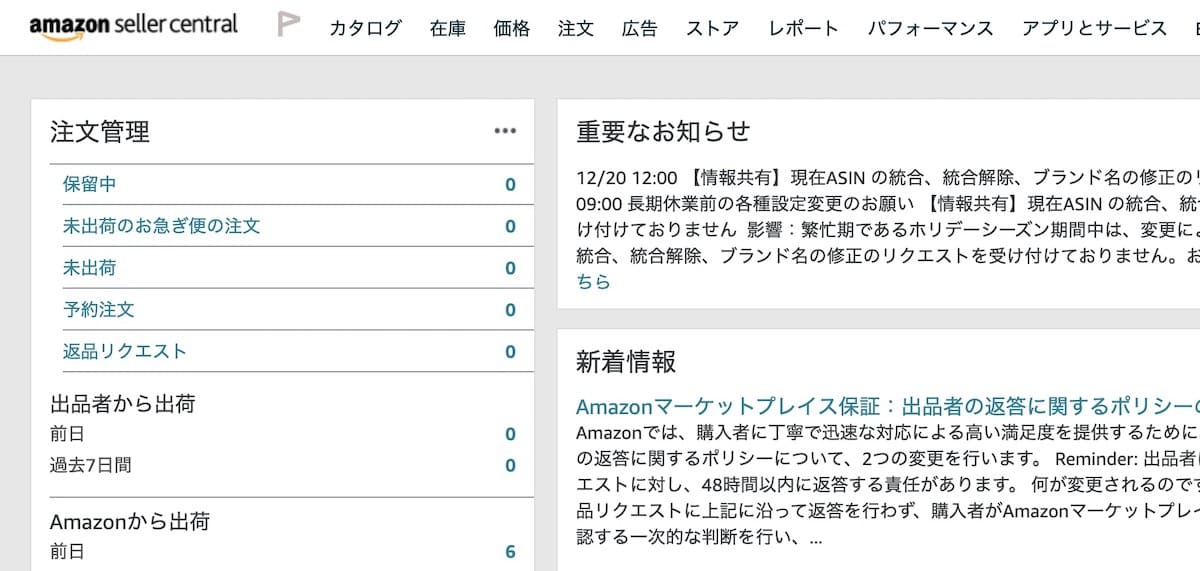
(1)悪い事例(全く伝わらない)

上記のようなブログがあったとすると、
「えっ?在庫ってどこ??」ってなると思います。
これでは、非常に不親切です。
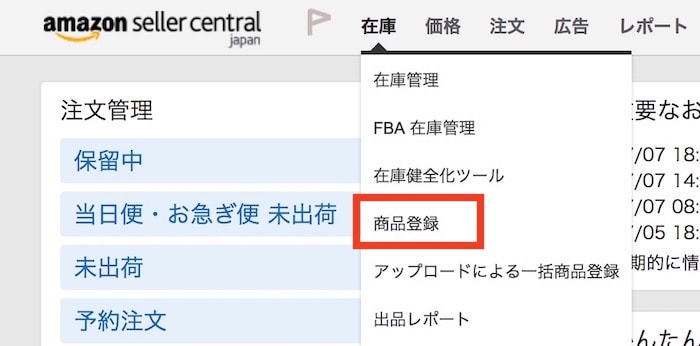
以下のようにすれば、非常に分かりやすいです。
(2)良い事例(正しく伝わる)

このように、
『見て欲しい部分に印』をつける事で非常に分かりやすくなります。
分かりにくいブログを読みたい読者さんはいないという事を肝に銘じておきましょう。
【2】それって、上のこと?下のこと?
一生懸命画像の説明をしても、正しく伝わらなければ意味がありません。
以下の非常に分かりにくい例ご覧ください。
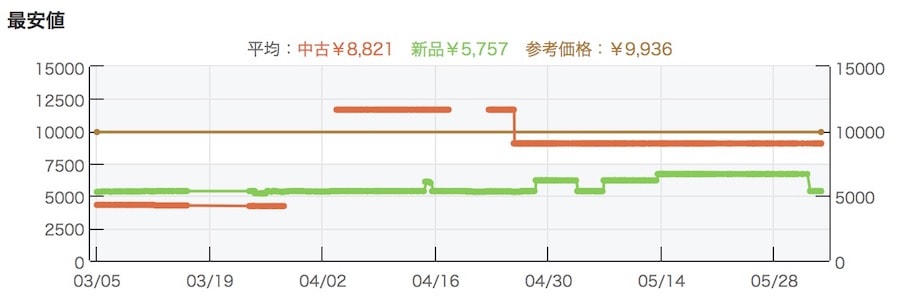
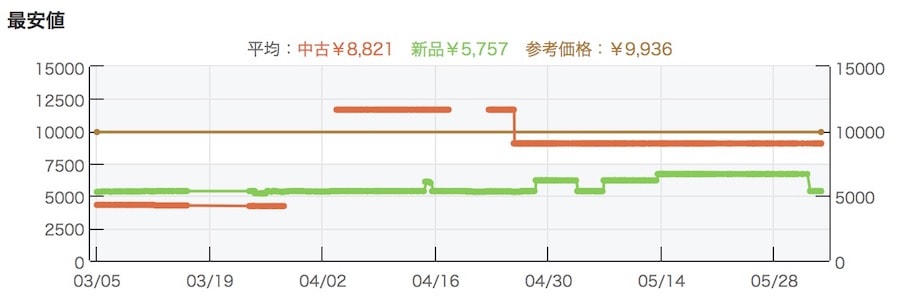
(1)悪い事例(どちらか分かりにくい場合)

4月2日付近で中古の出品者が出現しています。
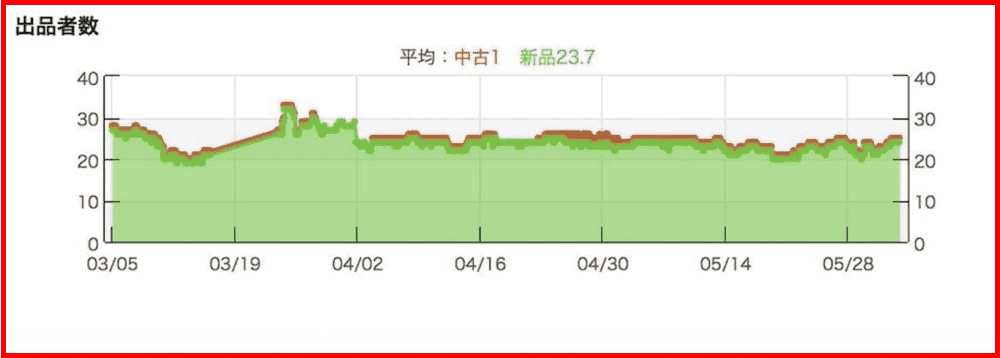
出品者数のグラフをみて下さい。

3月19日前後でランキングの波形が消えています。

画像と画像の間に文字を書いていますが、上の説明をしているのか下の説明をしているのか分かりません。
このような時は以下のように記載します。
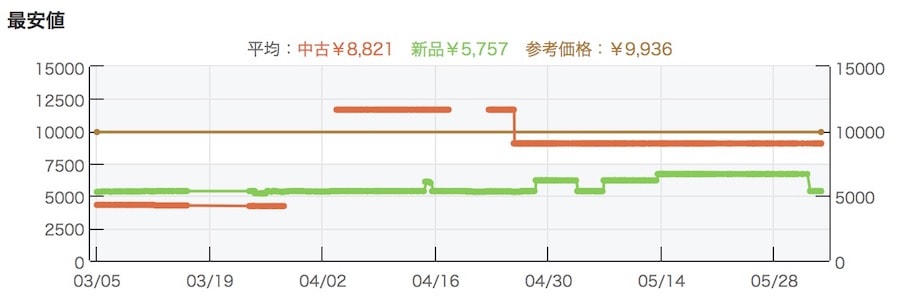
(2)良い事例(正しく伝わる)

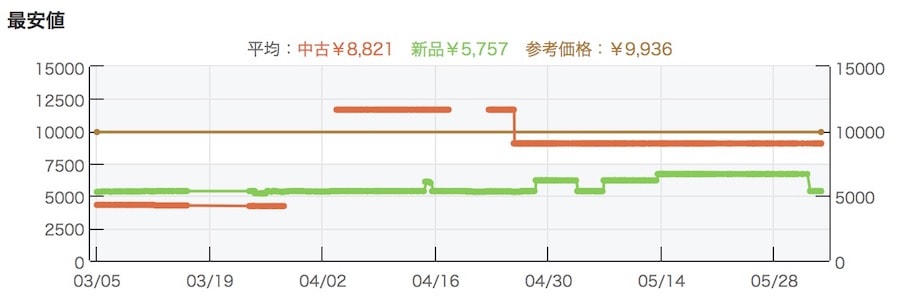
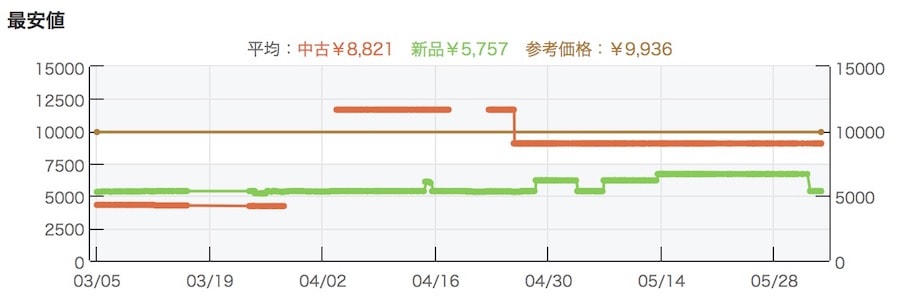
4月2日付近で中古の出品者が出現しています。
以下の出品者数のグラフをみて下さい。

以下の画像は3月19日前後でランキングの波形が消えています。

このように、改行を入れるだけで圧倒的に見やすくなります。
さらに、どちらかの画像の説明か記載すると親切ですね。
画像に説明を添える時には、改行してどの画像の説明かを明確に伝えるようにしましょう。
【3】画像の中の文字が全く読めない
『見たいけど見えない』というのはストレスMAXです。
こちらも比較すれば一目瞭然です。
(1)悪い事例(全く伝わらない)

上記の画像の文字は読めますか?
パソコンではギリギリ読めたとしても、スマホで閲覧すれば全く読めません。
このような画像は読み手にストレスを与えるだけです。
(2)良い事例(正しく伝わる)

このように、スマホでの閲覧も考えて大きめの文字を使うようにしましょう。
パソコンで読めてもスマホで読めないという事もあります。
文字が小さいなって感じたら必ずスマホでチェックすることは非常に大切です。
【4】意味不明な空白が多い
画像を挿入したのは良いのですが、きちんと必要な画像のみを挿入する必要があります。
適当に画像を撮ってしまえば、【2】それって、上のこと?下のこと?のように不親切になる可能性があります。
以下、例をあげて解説します。
(1)悪い事例(正しく伝わらない)

こちらの画像のように、新品出品者が多いですね!

上記は、適切な改行を行なっているのですが非常に分かりにくいです。
なぜ分かりにくいかは、以下の画像を見れば一目瞭然です。

こちらの画像のように、新品出品者が多いですね!

(2)良い事例(正しく伝わる)
以下のように、余分な空白をカットすれば良いわけです。
画像を切り取る際には、可能な限り空白を削るように意識しましょう。

別案として、画像に枠をつけるのも1つの手段です。
枠を付ければ、枠の中が画像だということは100人中100人の共通認識です。
【5】スマホユーザーのことを考えられていない
ブログ媒体によって差がありますが、最近ではパソコンよりもスマホで閲覧される数が圧倒的に多いです。
つまり、スマホユーザーにも満足度が高い記事を書く必要があります。
スマホは画面が小さいので、文字の大きさには細心の注意を払う必要があります。
稀にハズキルーペでも文字が読めない画像を挿入している人がいます。
これは絶対に辞めましょう!
読めない画像があれば、秒速であなたのブログから消え去っていきます。
画像に関しては先の【3】画像の中の文字が全く読めないに説明した通りです。
ここでは、もう1つの事例である『右も左も分からない』を解説します。
(1)悪い事例(全く伝わらない)
以下の画像は、
- パソコンでは左右で表示される
- スマホでは上下で表示される
という奇妙な画像になります。
左の方が僕は好きです。


『左の方が好きです』と言っても、スマホでは上下表示なので言いたい事が正しく伝わりません。
なぜこのような事が起こるのでしょうか?
上記は、2つの画像を横並びに表示させたからです。
- 画面の横幅が広いパソコンでは、横並びに表示
- 画面の横幅が狭いスマホでは、入らないから上下に表示
このような特性を理解しながら記事作成することは非常に大切です。
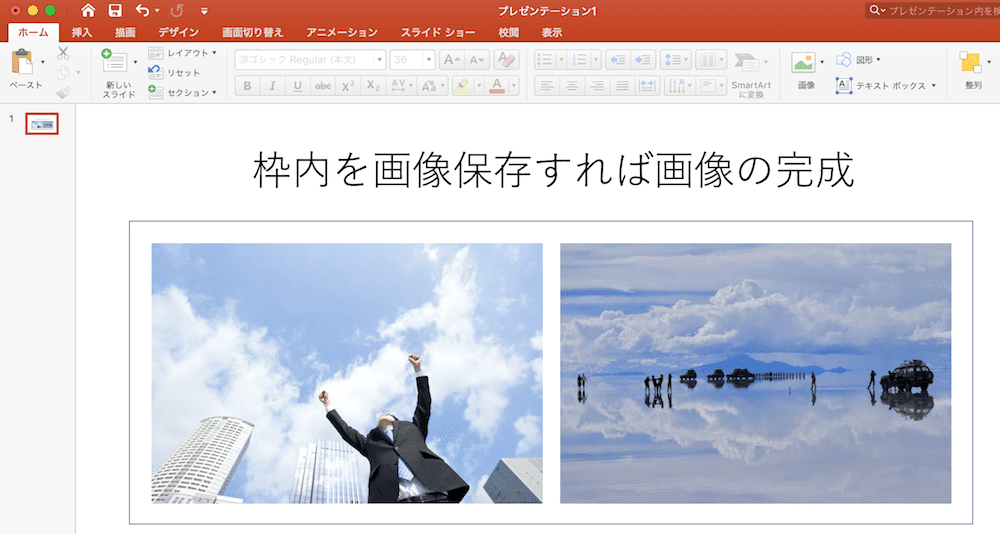
(2)良い事例(正しく伝わる)
では、どうすれば良いかといえば2つの画像を1つにすれば万事解決です。
パワーポイントや画像ソフトを使えば簡単です。
以下のように編集して、スクショで画像保存すれば良いということです。

そうすれば、以下のような画像になります。

上記の画像であれば、パソコンで見てもスマホで見ても全く同じです。
読みにくい記事は誰も読んでくれない
ここまで読み進めて頂きまして、ありがとうございました。
僕がこの記事で言いたいことはたった1つです。
それは、
『読みにくい記事は誰も読んでくれない』ということ。
せっかく画像を使って分かりやすく説明したつもりでも、逆に分かりにくくなる事もあります。
自分で書いた記事は、読者さん目線で読み返す必要があります。
あなたが少しでも分かりにくいと感じた部分は、あなた以外の人はサッパリ分かりません。
そのくらいの気持ちでブログ記事を書けば、読み手はあなたの記事に満足して、あなたのファンになってくれる事でしょう。
今回の記事は、画像に絞って解説しています。
しかし、画像以外にも注意すべきポイントは沢山あります。
常に読み手の立場に立った記事作成を心がけるようにしましょう。
そうすれば、今回の記事にある内容は当たり前に出来るようになります。
最後までご覧頂きましてありがとうございました。
それでは、失礼します。